SalesForce Lightning
SalesForce Lightning is a new advanced platform for SalesForce users to build extensive experiences. It is a component-based framework with some other tools to develop applications for users. Even users with no coding knowledge can use the already existing Lightning applications present. Though Lightning is highly extensive with new features, there are bugs in some of the new features provided by Lightning. One of them is in the Lightning datatable i.e if we delete the last row from the datatable using row actions then the control jumps to the last column of the second last row. This can be quite frustrating for the users as if the buttons are in the starting of the rows and there are 10 columns. Then it scrolls to the last column and the user has to all together scroll back to the starting of the row. So, a solution to it is to add the ‘delete’ button at the top of the Lightning datatable instead of each row and then use the ‘onrowselection’ attribute to add the selected values in a List. Lastly, get the values from the list on button click and then pass it to ‘deleteRecord’ custom apex function and remove the records.
Here is an example to fix this datatable issue:
Create a component with the name deleteRecords (you can name it whatever you want). Add the following lines :
DeleteRecords.cmp
label=”Delete Record”
variant=”brand”
onclick=”{! c.deleteRecords }”
/>
columns=”{! v.columns }”
data=”{! v.data }”
keyField=”id”
onrowselection=”{! c.updateSelectedRows }”/>
deleteRecordsController.js
({
updateSelectedRows: function (cmp, event) {
var selectedRows = event.getParam(‘selectedRows’);
for ( var i = 0; i < selectedRows.length; i++ ) {
component.set(“v.selectedRecord”, selectedRows[i].Id);
}
},
deleteSelectedRow : function(component, event, helper) {
var recordsIds = component.get(“v.selectedRecord”);
var action = component.get(“c.deleteRecord”);
action.setParams({
“recordId” : recordsIds
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === “SUCCESS”) {
if (response.getReturnValue() != “”) {
alert(
“The following error has occurred. while Delete record–>” +
response.getReturnValue()
);
}else{
alert( “Records deleted successfully” );
helper.loadData(component, event, helper);
}
}
});
$A.enqueueAction(action);
},
});
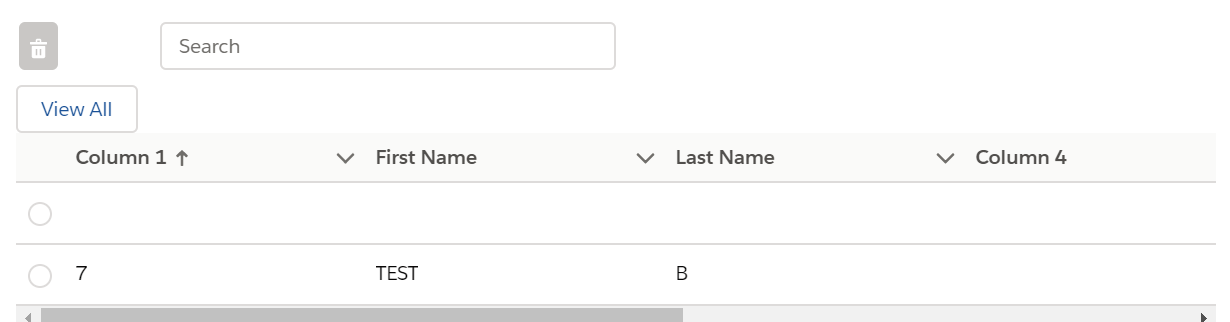
In the end, you will see output something like this:

By default, you can disable the button so that the user doesn’t click on it without selecting a record and can enable it when a record gets selected. Once the button is clickable, you can click on it and delete the records. Now, when the record will get deleted the control won’t go to the last column and the user will not have to scroll back to the first one.







Leave A Comment